Built by Returnless
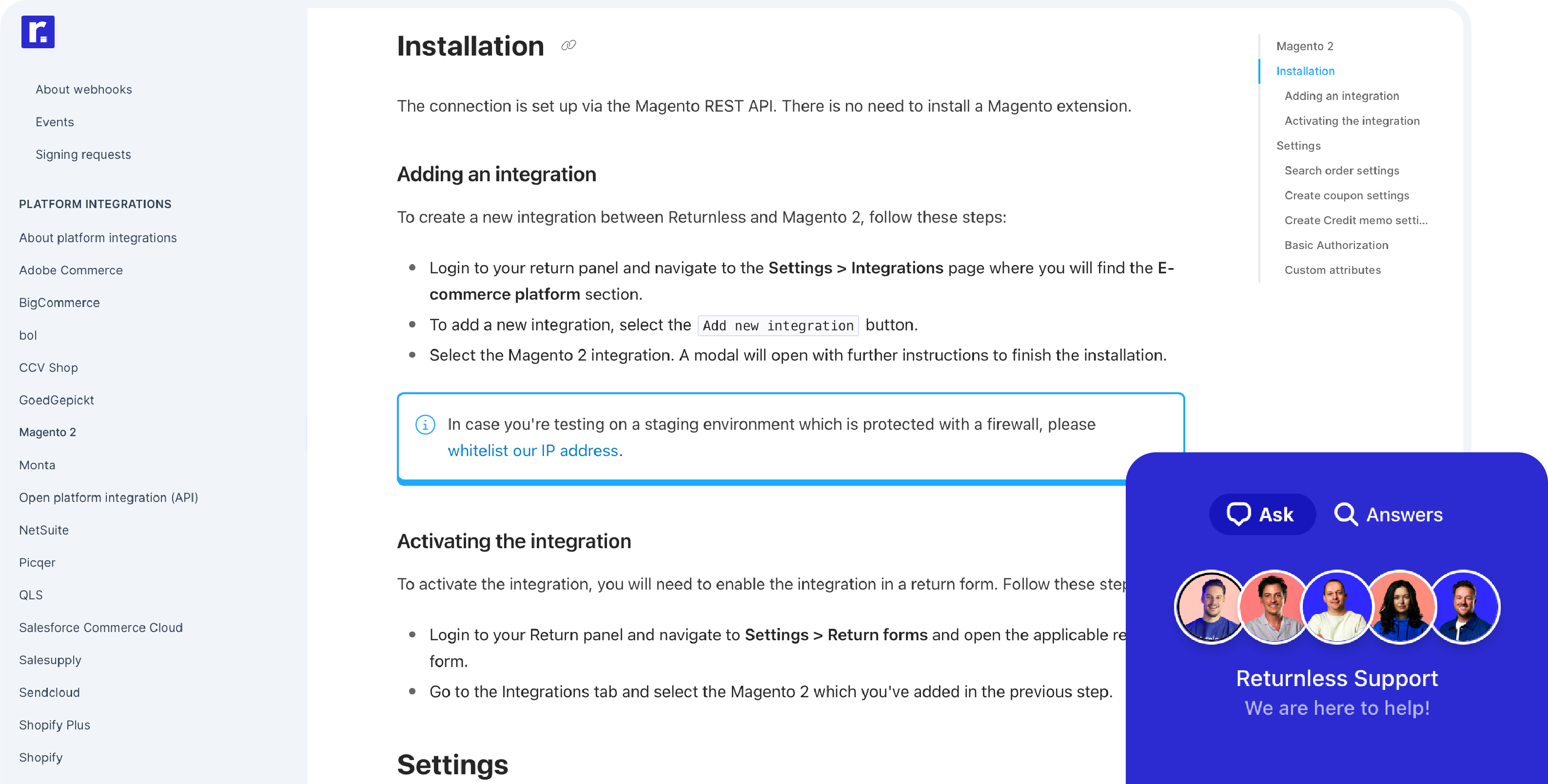
Connect your store in 5 minutes with our plug & play integration. Review installation guide.
WooCommerce returns
By integrating Returnless with your WooCommerce store, you can provide your customers with a smooth returns process and handle returns effortlessly. This integration has the following features, read more about them below.
✅ Retrieve order data from WooCommerce
✅ Generate coupon codes and giftcards that can be redeemed in WooCommerce
✅ Refund your customers directly from the Returnless return panel
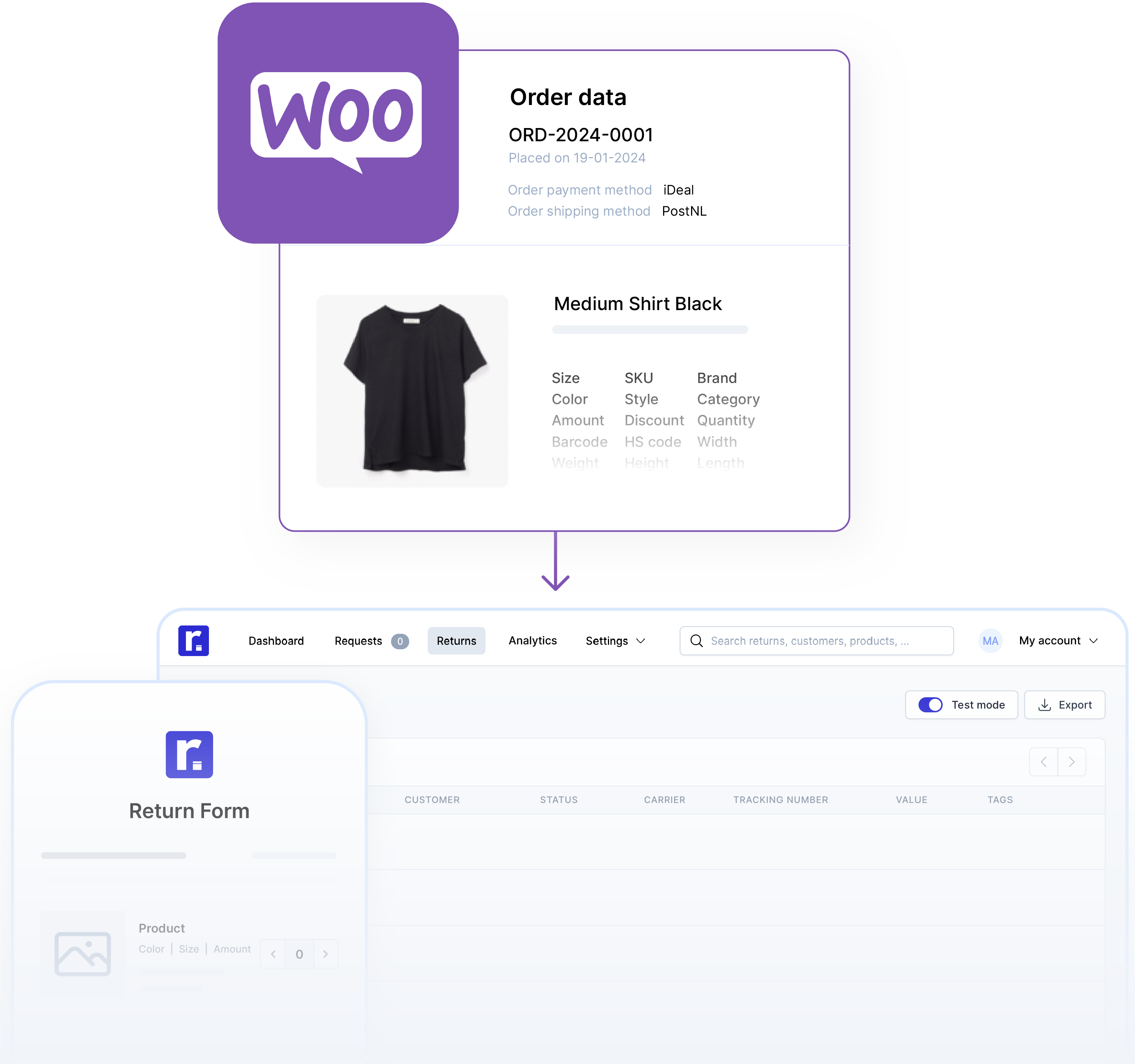
how does the integration work?
retrieve order data from WooCommerce.
Create a returns process tailored to your needs.
By integrating WooCommerce with Returnless, we can search for matching orders in WooCommerce. This allows us to retrieve all relevant data from WooCommerce, including customer contact details, product images, and much more. With this data Returnless can:
- Accurately identify the consumers’ order
- Load order information into the return form so your customers can easily select the item they wish to return
- Use the order information to create return rules, allowing you to process return requests smoothly
- Analyse the data with return analytics

refund your customers.
Fast en secure refunds.
With our WooCommerce integration you are able to issue a refund based on the amount of the returned items, directly into WooCommerce.
- The refunds you have created are visible within Returnless but also updated within WooCommerce.
- This feature allows customers to be refunded and returns to be finalized directly from the Returnless panel.
generate coupon codes & giftcards.
Retain 40% of your revenue.
With this WooCommerce integration Returnless is able to create coupons and giftcards for WooCommerce, as an alternative for refunds. Coupons and giftcards are uniquely generated codes that contain an amount that can be exchanged within your store at a later time. This is a flexible and customer-friendly solution which encourages your customers to shop with you again.
The WooCommerce integration enables Returnless to share the coupon containing store credit with WooCommerce. Making it possible for the store credit to be deducted from the new order amount within WooCommerce once the customer decides to redeem the code.



installation & support.
Connecting Returnless to your store only takes 5 minutes. Review our installation guide for more information about integrating WooCommerce with Returnless. Need help? You have access to support right from within the Returnless platform.