Built by Returnless
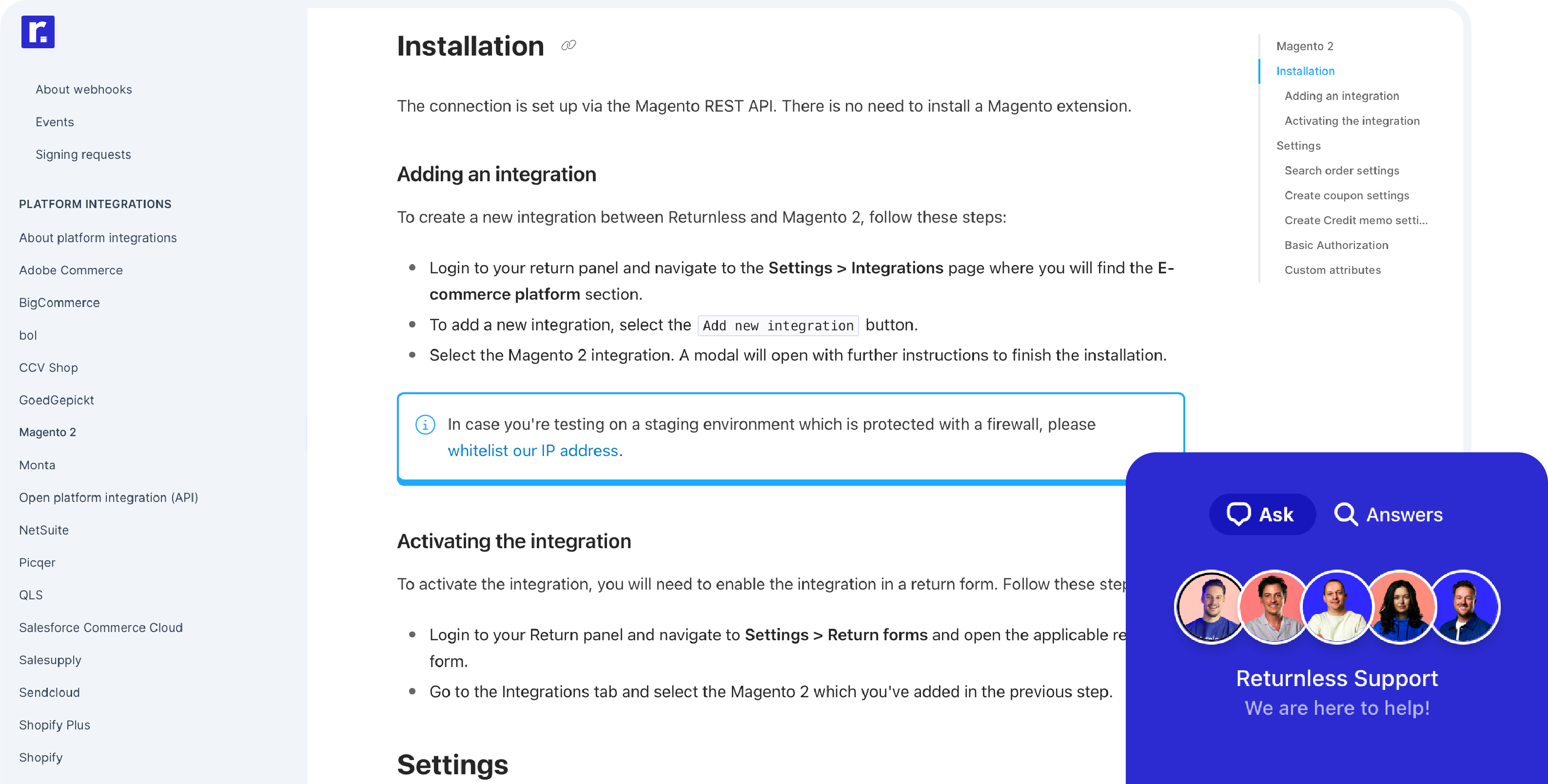
Connect your store in 5 minutes with our plug & play integration. Review installation guide.
Shopify returns
By integrating Returnless with your Shopify store, you can provide your customers with a smooth returns process and handle returns effortlessly. This integration has the following features, read more about them below.
✅ Retrieve order data from Shopify
✅ Generate coupon codes / gift cards that can be redeemed in Shopify
✅ Refund your customers directly from the Returnless return panel
✅ Create returns in Shopify
The Returnless integration with Shopify is available starting from a Shopify plan or higher (Shopify Basic not available). Review our documentation.
how does the integration work?
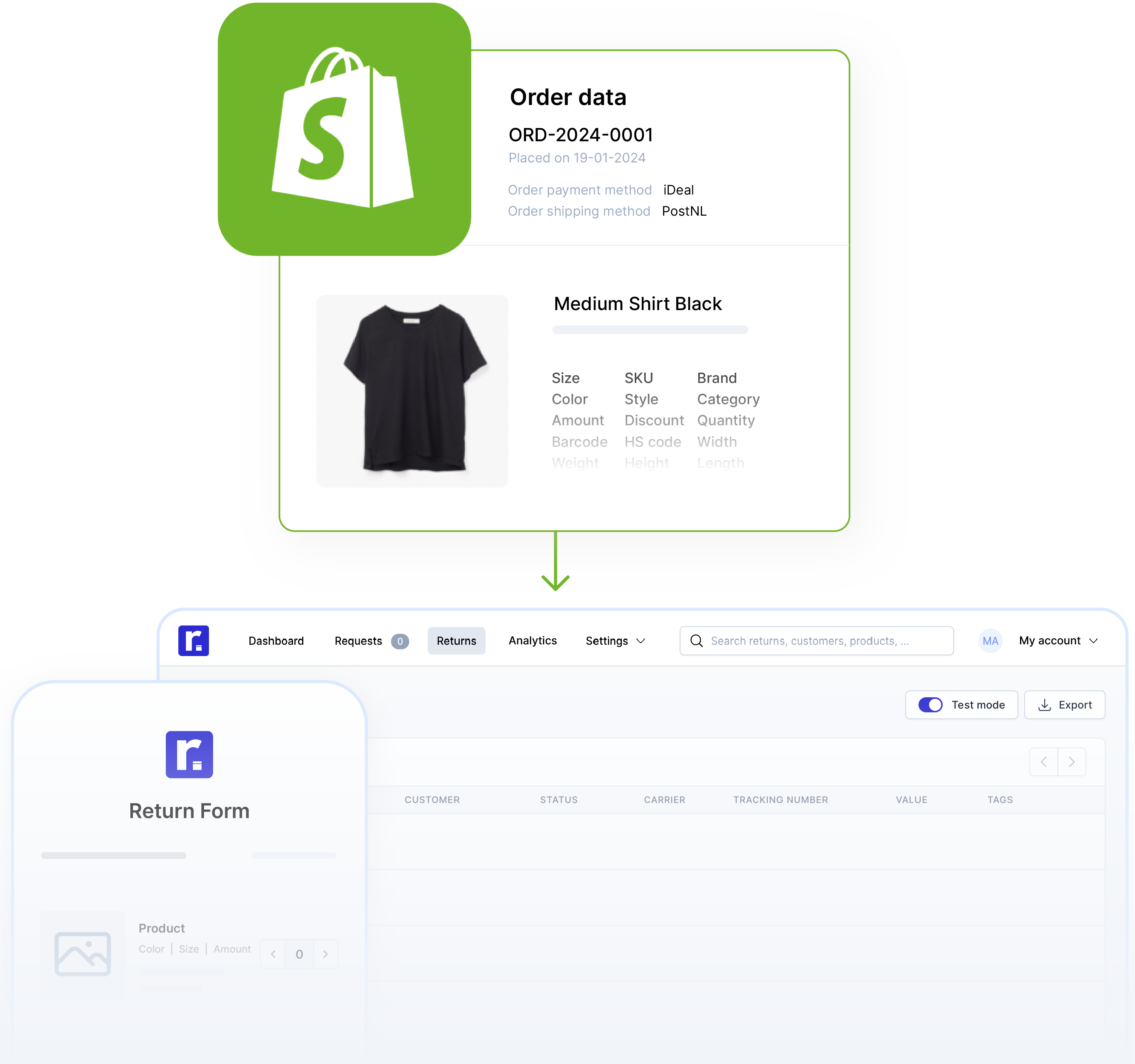
retrieve order data from Shopify.
Create a returns process tailored to your needs.
By integrating Shopify with Returnless, we can search for matching orders in Shopify. This allows us to retrieve all relevant data from Shopify, including customer contact details, product images, and much more. With this data Returnless can:
- Accurately identify the consumers’ order
- Load order information into the return form so your customers can easily select the item they wish to return
- Use the order information to create return rules, allowing you to process return requests smoothly
- Analyse the data with return analytics


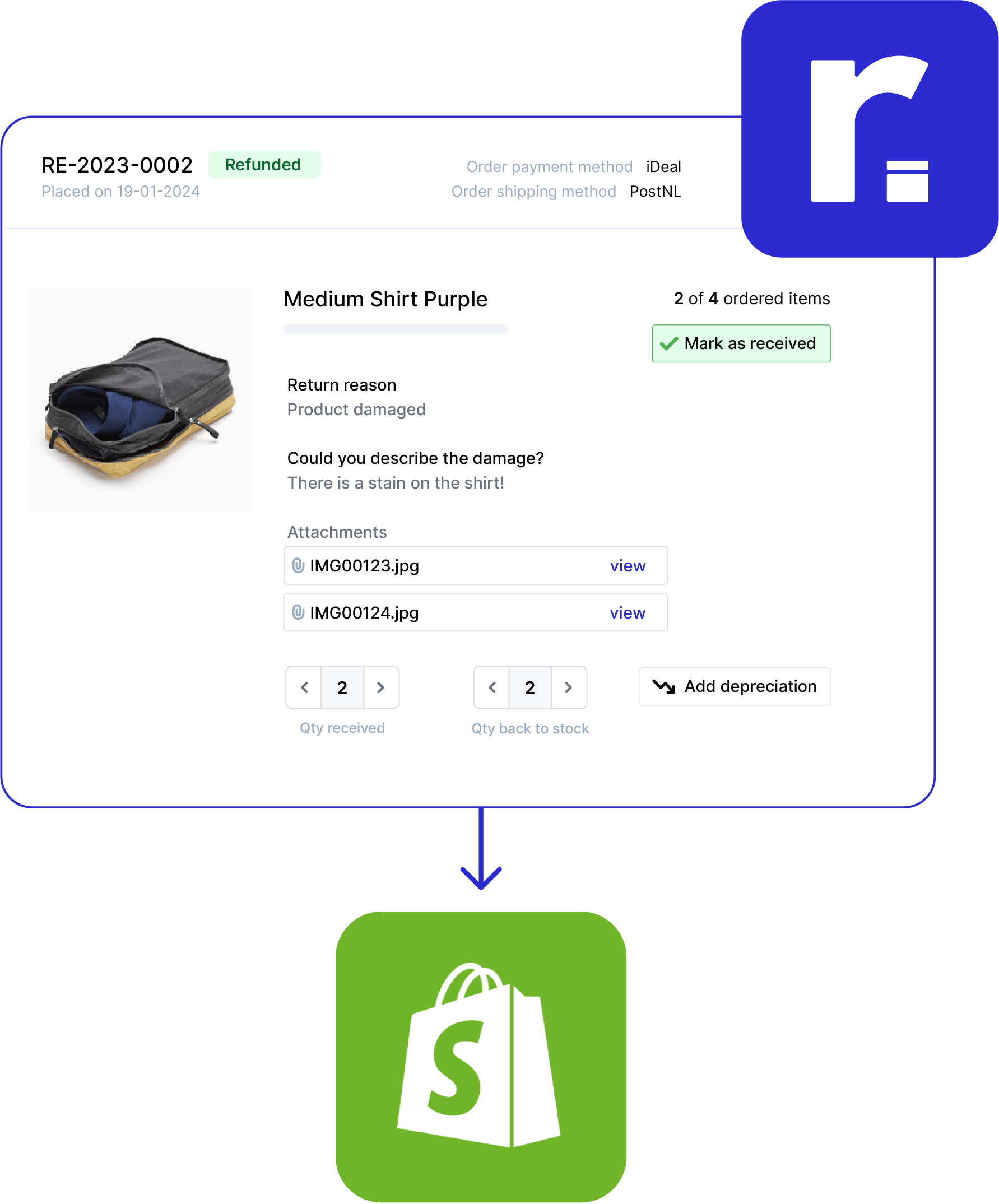
create returns in Shopify.
Process returns efficiently.
The integration allows the return to be created and registered in Shopify. This way you have all return details available within your e-commerce platform, allowing you to update your stock and process your returns smoothly.
refund your customers.
Fast en secure refunds.
With our Shopify integration you are able to issue a refund based on the amount of the returned items, directly into Shopify.
- The refunds you have created are visible within Returnless but also updated within Shopify.
- This feature allows customers to be refunded and returns to be finalized directly from the Returnless panel.

generate coupons & gift cards.
Retain 40% of your revenue.
With this Shopify integration Returnless is able to create coupons for Shopify. Coupons are uniquely generated codes that contain an amount that can be exchanged within your store at a later time. Coupons are often used as an alternative to a refund. The Shopify integration enables Returnless to share the coupon containing store credit with Shopify. Making it possible for the store credit to be deducted from the new order amount within Shopify once the customer decides to redeem the code.


installation & support.
Connecting Returnless to your store only takes 5 minutes. Review our installation guide for more information about integrating Shopify with Returnless. Need help? You have access to support right from within the Returnless platform.